We’ve been working on a large WPML implementation lately with quite a few translated pieces of content. If you haven’t used WPML before, you might not know that changing the contents of a page that’s already been translated marks the other translations as out of date. This means WPML wants you to update them to reflect the content changes you made on the English page.
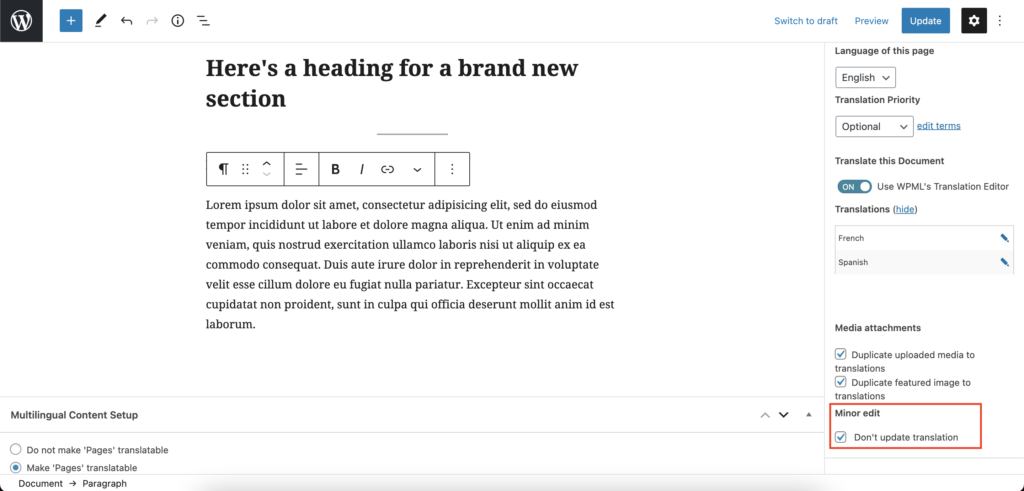
However, there are sometimes when the changes you’re making on the English page do not require re-translating the other pages. This is why WPML implements a button hidden all the way down in the right hand sidebar of the block editor under a heading of Minor edit that says, “Don’t update translation”. If this box is checked, any changes you make on the page you’re currently editing won’t affect the other translated version of that particular page.

One you get all the translations in and a site gets up and running, it’s often the case that the edits you’re making to each page will be relatively minor and forgetting to check this box can cost you a lot of time when you have to retranslate pages that may not have required it in the first place. While we were searching for a solution, we found many posts on the WPML support forums asking for a way to have this box checked off by default, but the WPML support team referred each of these customers to their contractors to get a custom solution built. So we built a custom solution of our own.
Because this code only makes sense to run in the admin area (as it only affects the editor and nothing on the front end of the site), it should be enqueued using the admin_enqueue_scripts hook.
Once you have the file enqueued and loading in the admin area, you need to fill it with the code to check off the “Minor edit – Don’t update translation” box.
// Wait until the page is loaded so that the markup we are targeting exists
document.addEventListener("DOMContentLoaded", () => {
// Look for the WPML checkbox that we are trying to target
const minorChangeBox = document.querySelector('#icl_minor_change_box input[type="checkbox"');
// If the checkbox exists on the particular page we're on...
if (minorChangeBox) {
// ...click it, causing it to be checked off
minorChangeBox.click();
}
});Code language: JavaScript (javascript)And that’s it! Now when you load your content in the block editor, you should see that the “Minor edit – Don’t update translation” is checked by default. Of course, if you make an edit that does require updating a translation, you should uncheck this box. But once you are in a position where updates to your site are mostly minor, this can come in handy!
How can we help?
Do you feel like you’re fighting against your WordPress site and could benefit from workflow improvements like this? Reach out either by using the contact form below or sending an email to hello@alphaparticle.com and let’s talk about how we can get your software to work for you, not the other way around!
